Neo Design System
Driving multiple Brands & development in sync
Design System
UX & UI
Corporate Identity
BMW
MINI
BMW Motorrad
Team Lead
Token Architect
Figma
Design Tokens
We overhauled and modernized BMW's e-commerce design and workflow
Made possible with a whitelabel multi-brand design system based on design tokens, focusing on creating a scalable and future-proof solution for the brand’s evolving needs.
Maintaining design coherence, flexibility and speed while adjusting multiple e-commerce products for different brands in design and development
02 SOLUTION
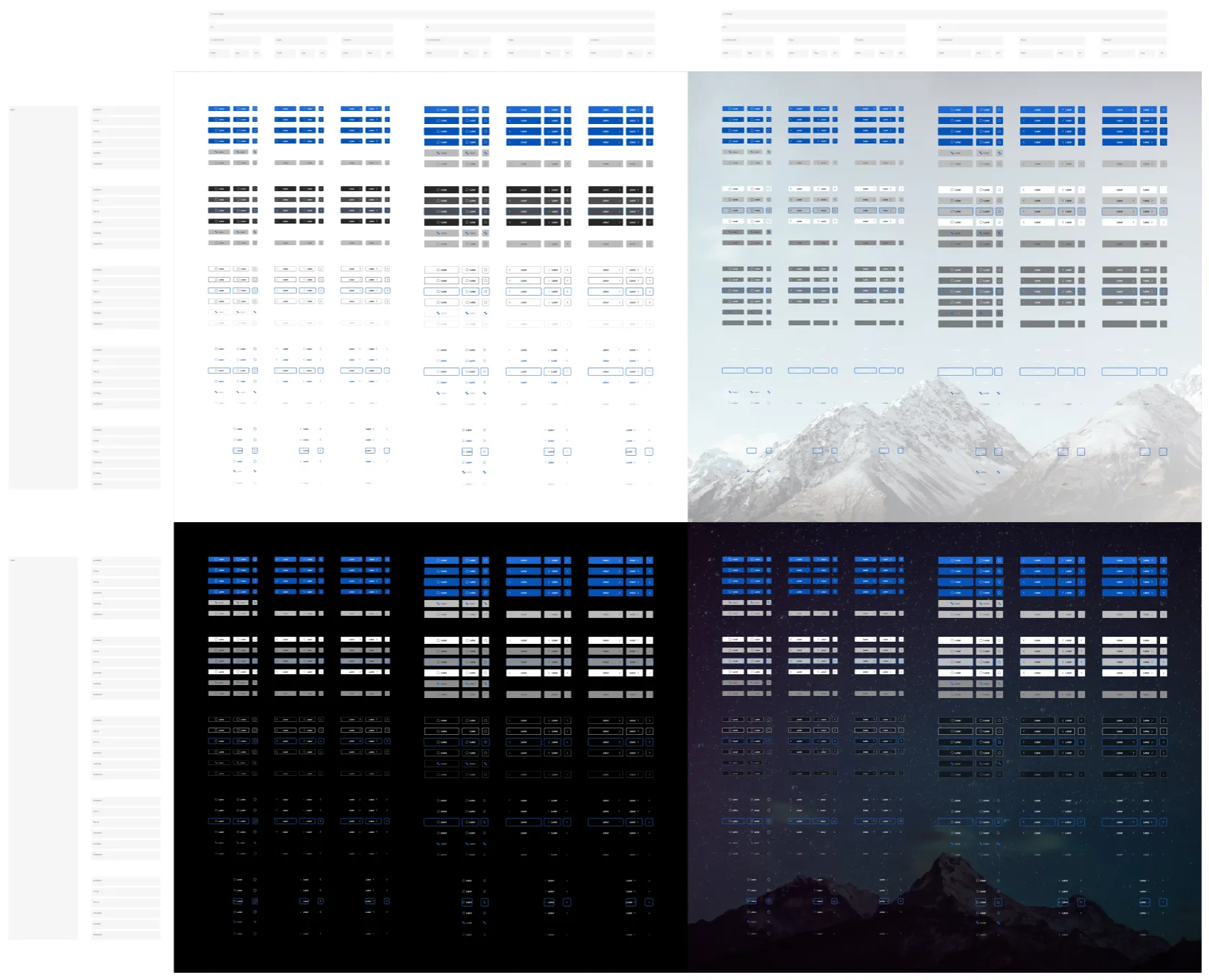
Token based multi-brand white label design system
Imagine
How design tokens work
Design tokens function as the foundational elements of a design system, representing a universal language that bridges the gap between designers and developers.
By centralizing fundamental values, design tokens streamline collaboration, simplify updates across the product, and offer adaptability for diverse themes or branding. This approach not only accelerates development but also ensures a cohesive and flexible design system that can evolve with the product’s needs.
Atomic Design with Design Tokens: Building consistent, scalable UIs from basic elements (atoms) to complex components (organisms), all unified by standardized design values.
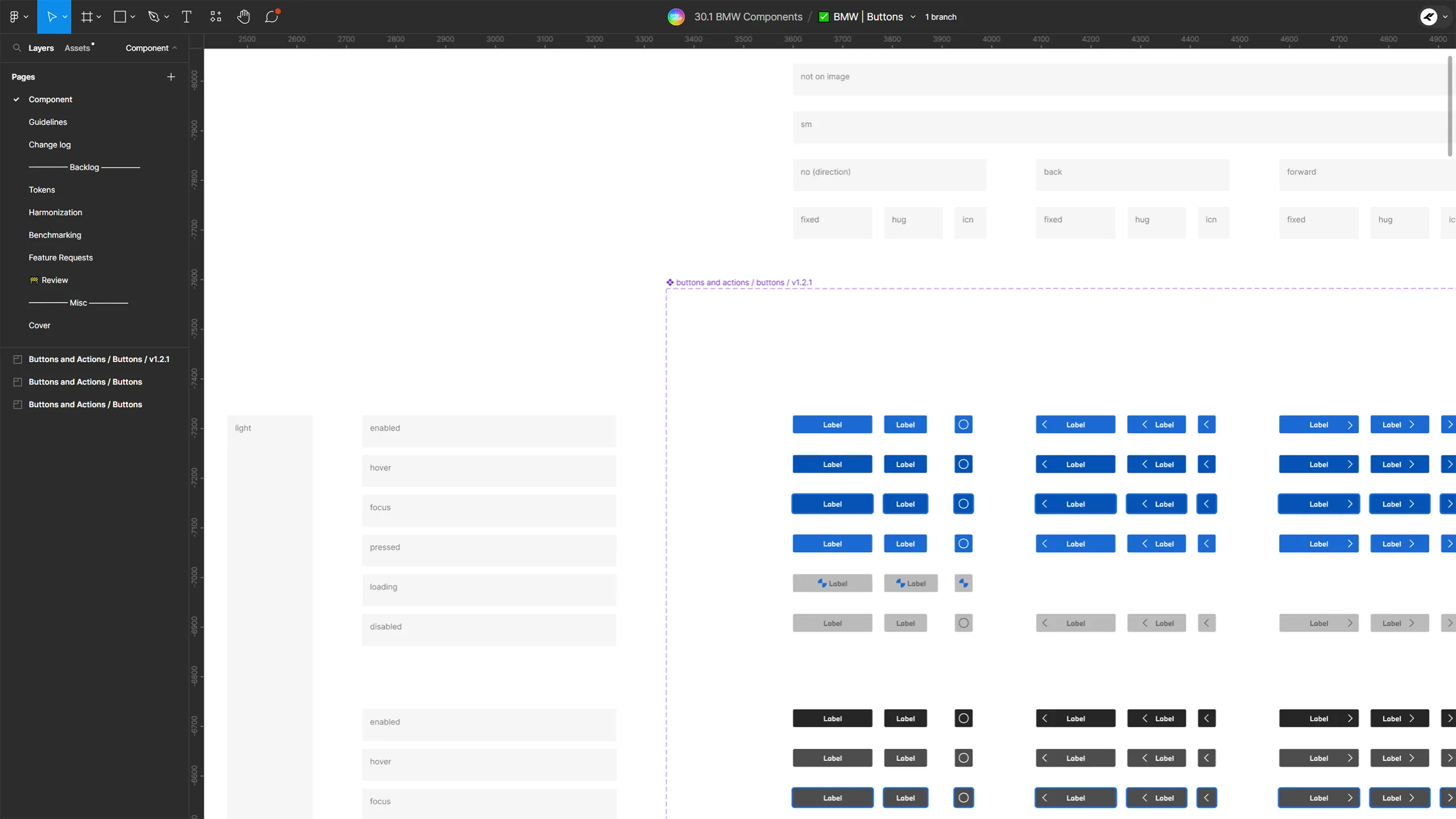
Example Component
Project Logo




Design System Architecture
Our design system architecture was carefully designed to scale effortlessly as new brands and products were added.
We wanted to ensure brand consistency across the many products while allowing each brand to express its unique identity, all within a cohesive and manageable system.
Scalable Token Structure
Another challenge was to create a token system that was scalable and in line with development and designers.
We created a token syntax and structure to allow for scale and flexibility for years to come while making sure that multiple brands, plattforms and products could fit into our system.
Stakeholder Approval
Securing the go-ahead from numerous stakeholders and product-owner was challenging, as the concept of design tokens is abstract and was rather new at that time.
The key was to demonstrate how this approach enhances design consistency and efficiency across different products and brands for design but also development.
Key Features
Streamlined exchange between design and development
Rapid and cost-effective product development
Future-proof design system architecture
Fast time-to-market
Coherent design decisions across products and brands
Versatile multi-plattform with easy scalability
05 CONCLUSION
Wrap up

Janette Gerryts
Associate Creative Director

Norbert-Matthias Ptacek
UX & UI Design, Design System Architect

Rebekka Fleischer
Junior Visual Designer & Token Architect

Erma "Emi" Franca
UX/ UI Designer

Manuel Nordhoff
Scrum Master & Agile Coach
Let's get in touch
Need help bringing your vision to life? That’s exactly what I do. Let’s have a chat about your ideas.